Did you know that your title tag and your H1 can be the same or different? It’s up to you.
A title tag is an HTML element that denotes a webpage’s title. This is the title that’s displayed on search engine results pages (SERPs), it may also be displayed as the webpage’s title when the page is shared on social media, and it’s the title that’s displayed in the browser tab when someone is viewing the page. This title won’t, however, appear on the webpage itself.
On the other hand, an H1 is an HTML element that denotes the title that appears on the webpage. An H1 is typically the first header element shown on a webpage, and an H1 should appear in the largest type on the page. If someone is using a screen reader, it’s the first header element that they will hear.
Your title tag will incentivize or convince a searcher to click on your webpage from search results, and your H1 will confirm that they are in the right place once your webpage loads.
Both title tags and H1s can impact a webpage’s search engine performance or rankings in search engines like Google, albeit in slightly different ways.
Example of a Title Tag
Your title tag will be indicated by two bits of HTML — <title> and </title> — placed in the <head> section of your webpage.
Here’s what a title tag looks like in HTML form:
<title>Title Tags in SEO | How-to Guide (6 Best Practices in 2024)</title>
This title tag is then shown as the title of the webpage in search results:

You’ll want to keep these titles shorter than about 60 characters; otherwise, they might get cut off in search results.
You’ll also want to use the page’s primary keyword directly in your title tag. And you’ll want to make your title tag engaging — for example, by using numbers, dates, and phrases that will make searchers want to click on your result.
An engaging title tag will increase the click-through rate (CTR) to your webpage, thus increasing the amount of traffic to your webpage. And this will positively impact the performance of your webpage in organic search, further increasing traffic to your webpage.
Whenever I’m doing a content refresh, I always look for opportunities to improve my title tags, as even subtle changes can greatly impact rankings and traffic. You can also test the performance of your title tags by using Google Search Console (GSC) to measure changes in CTRs from SERPs.
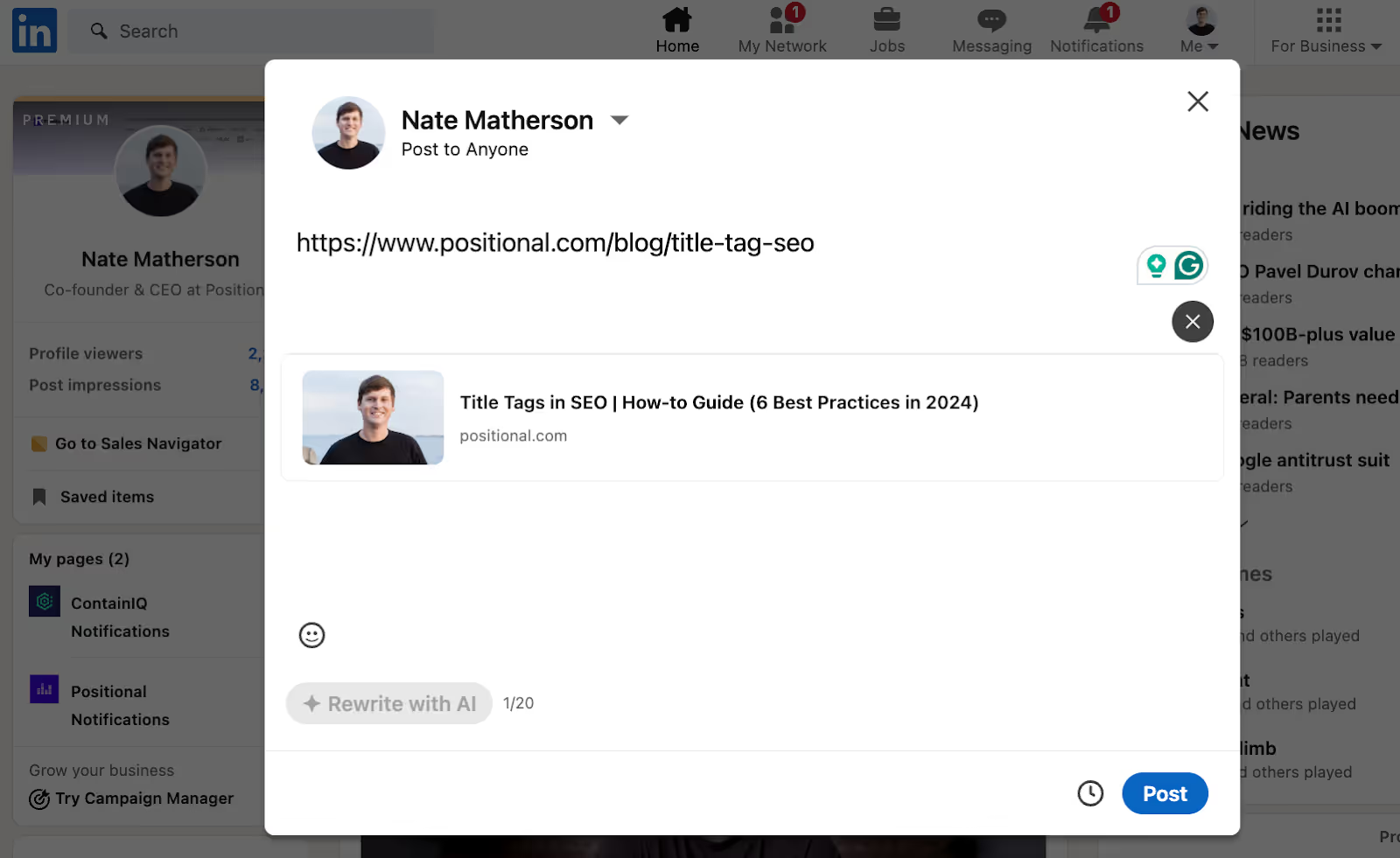
When you share a URL on a social media platform like LinkedIn, the title tag will be shown as the title in the preview of your webpage:

If social media is important to you, testing different title tag formats may lead to more engagement and traffic.
Your title tag will be shown in browser tabs:

Example of an H1
Your H1 is a separate HTML element. It is the title shown on your webpage and will likely be one of the first things someone sees when they land on your webpage.
Your H1 will be indicated by two bits of HTML: <h1> and </h1>.
Here’s what an H1 looks like in HTML form:
<h1>What Is an H1 Tag? SEO Best Practices & Examples</h1>
When our webpage is loaded, the H1 appears at the top of our webpage:

Your H1 should be similar to your title tag, to let the page’s visitors know that they have clicked to the right place. And your H1 is important for search engines, as it gives them context about your webpage. As with your title tag, you should use your primary keyword in your H1.
You could also try to fit long-tail keywords into your H1 — for example, I mentioned “examples” in this H1 as a way to hit the longer-tail keyword “H1 tag examples” more clearly.
As a best practice, you should have only one H1 on your webpage. A common issue that I see when I use Positional’s Site Audit toolset to analyze webpages is site owners using multiple H1ss on a webpage, for formatting reasons. I would recommend using only one H1 and then using other headings (H2s, H3s, and so on) to introduce subsections. This will also make the page easier to understand for people who are using screen readers.
Should Title Tags and H1s Be Different?
They can be. But in most cases they should be pretty similar.
For example, you might want to use an H1 that is longer than 60 characters and a title tag that is slightly shorter so that it doesn’t get cut off in search results.
Alternatively, you might want to optimize for slightly different keywords with your title tag, or perhaps make your title tag a little more enticing than your more succinct H1.
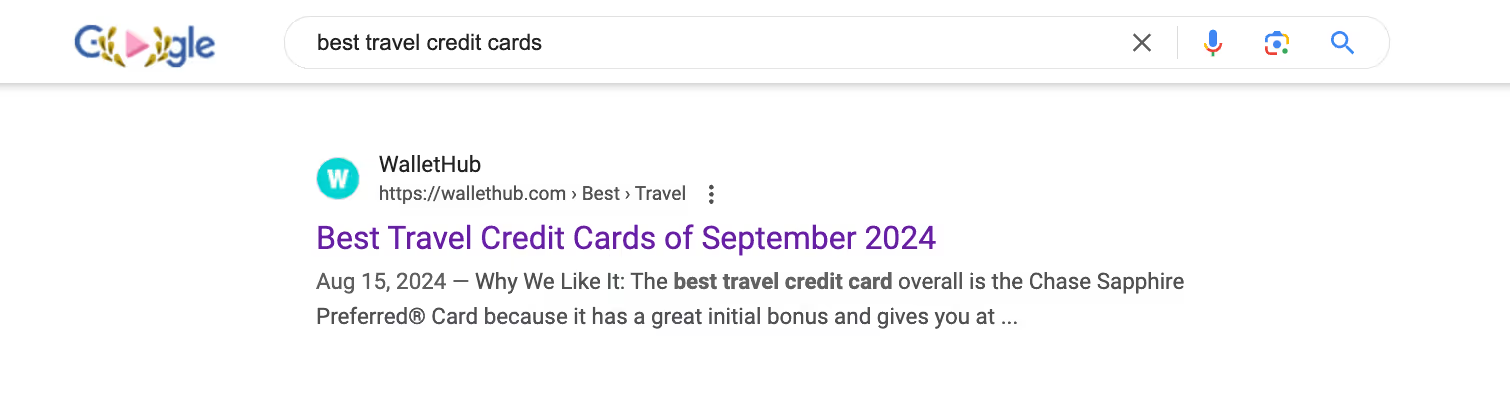
Here’s an example: WalletHub, a company that helps consumers find financial products, is using this title tag for their webpage about the best travel credit cards:

Notice how they’ve included a date, September 2024, in the title tag as a way to invite people to click on their webpage.
But their H1 is actually slightly different — in this case, shorter:

I’m guessing that WalletHub wants this H1 to remain the same while they update the title tag each month to the current date.
As another example, I recently noticed that one of our title tags is getting cut off in search results:

In this case, I could leave our H1 the same, but I want to shorten this title tag to avoid it getting truncated on SERPs. Currently, the H1 and title tags are the same for this blog post.
Many websites use the same text for both their H1s and title tags, as that is the default setting for many content management systems (CMSs).
Depending on your CMS, you might need to adjust the settings to allow for a custom title tag. With Webflow, our CMS, we had to add an additional field in the Webflow editor to allow us to write custom title tags that are different from H1s.
It can be tempting to write an extremely click-baity title tag and then use a more straightforward H1, but you should be careful. Your title tag shouldn’t say something dramatically different from your H1.
You don’t want a person to click on your webpage’s SERP link and then be greeted by content that’s very different from what they were expecting. In that case, a person will often leave the webpage quickly, leading to a high bounce rate, low dwell time, and low scroll depth — all of which may signal to Google that the webpage isn’t a good one.
Final Thoughts
Just to recap, know that a webpage’s title tags and H1s can be the same. But they can also be different if you’d like.
For example, if your H1 is more than 60 characters long, you probably want to write a shorter title tag to avoid having the title be cut off in search results. Moreover, there might be opportunities to test improving your title tags — for example, by making them more engaging — without requiring that you change your H1. This may make for a better testing environment if you’re looking to determine the impact of title tag changes without having to worry about another variable (a changed H1).
Your title tags and H1s should include the primary keyword that you’re looking to optimize for in organic search.
If you do decide to use different text for your title tags and H1s, just make sure that users won’t be disappointed with your H1 if they click on a very engaging title tag. You don’t want to bait and switch. Keep things consistent to avoid user confusion.