When I first started building websites in the early 2000s, “SEO” barely existed. Even as Google and other search engines became ubiquitous, the tactics websites employed back then ranged from rudimentary to downright deceptive.
A lot has changed in 20 years, and mainly for the good of internet users. One major area of search engine improvement has been the introduction of Core Web Vitals by Google in 2020.
Core Web Vitals are objective metrics used to measure the usability and performance of a web page. These metrics attempt to quantify a good user experience, and as of the past few years, they play a part in how highly pages are ranked in Google’s search results. While other search engines like Bing haven’t officially said they use Core Web Vitals in their search results, Bing mentions them in their Webmaster Tools documentation, so my guess is that they’re using the same or similar metrics.
In this article, I’ll dive into the history and goals of Core Web Vitals. Then, I’ll break down each metric involved and some common problems and solutions web developers and marketers might face as they seek to improve these metrics. Finally, I’ll share a bit about where Core Web Vitals is going and some other tools you can use to improve your SEO in 2024.
What Are Core Web Vitals?
By 2003, Google was undeniably the dominant search engine, and its market share has hovered around 90% for almost two decades now.
For the first ten years or so, Google’s algorithm was relatively simple in that it primarily considered the number of inbound links a page had and the keywords used in those links and on the page itself. But, as opportunistic website owners began gaming the system (building backlinks, link networks, buying links, hiding text, etc.), Google realized it needed a way to combat these bad actors and reward the highest quality content.
Ever since at least the Panda update in 2011, Google has been steadily working to improve its ranking factors to ensure that searchers can find the best content on the topic they’re searching for. Some of these updates helped weed out low-quality, thin content and duplicate content. Others improved results for mobile searchers (now accounting for over half of all Google searches), and others protected searchers by culling dubious medical advice from results pages.
Core Web Vitals are one of the newest factors now included in Google’s ranking algorithm. These three metrics reward websites that load quickly and are easier to use. I’ll dive into these metrics in more detail in the next section, but in short, they are:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID) - to be replaced by Interaction to Next Paint (INP) in spring 2024
Google’s John Mueller explicitly acknowledged Core Web Vitals’ role in rankings in a Reddit thread in 2021:
"Core Web Vitals is a ranking factor, and it's more than a tie-breaker, but it also doesn't replace relevance…The other thing to keep in mind with Core Web Vitals is that it's more than a random ranking factor, it's also something that affects your site's usability after it ranks (when people actually visit)." - John Mueller, Google Search Advocate
In other words, improving your site’s Core Web Vitals will lead to better placement in search results, but it will also help users successfully navigate your site, spend more time on it, and purchase more of whatever you’re selling. This virtuous cycle makes Core Web Vitals impossible to ignore and lucrative to optimize.
On the other hand, Core Web Vitals are harder to get right than some other ranking metrics. Because they require multidisciplinary cooperation (i.e., marketers and developers working together), some organizations struggle to get buy-in or resources to improve them. I’ve worked with plenty of marketing teams who wanted to improve their website’s performance, but due to cost or competing priorities, they could never get enough time from their developers to work on it.
That said, if you have the time to learn a little about how Core Web Vitals work and the authority to make some relatively simple changes, addressing these issues might be one of the quickest SEO wins you can get. In the remainder of this article, I’ll share the specific metrics comprising Core Web Vitals and some specific ways you can improve each.
Largest Contentful Paint (LCP)
LCP or ‘Largest Contentful Paint’ refers to the metric used to measure how long it takes for the largest element on a web page to become visible and ready for users to interact with. It is typically expressed in seconds or milliseconds. Google recommends an LCP of <2.5 seconds for 75% of all page loads. Anything above 4 seconds is considered “poor”.
This quote from our full article breaking down LCP is a good starting point, but it may be a little abstract. In practice, LCP measures the length of time it takes for the largest image, video, or animation above the fold to load.
For example, here’s a recording of the Huffington Post home page loading:

The LCP for this page is equal to the amount of time it took for the site to load the large image in the center of the page. If you load the page on a typical broadband connection, it will be much faster, but I did this on a slower connection to help you see how the image gradually loads, giving you a clear visualization of LCP.
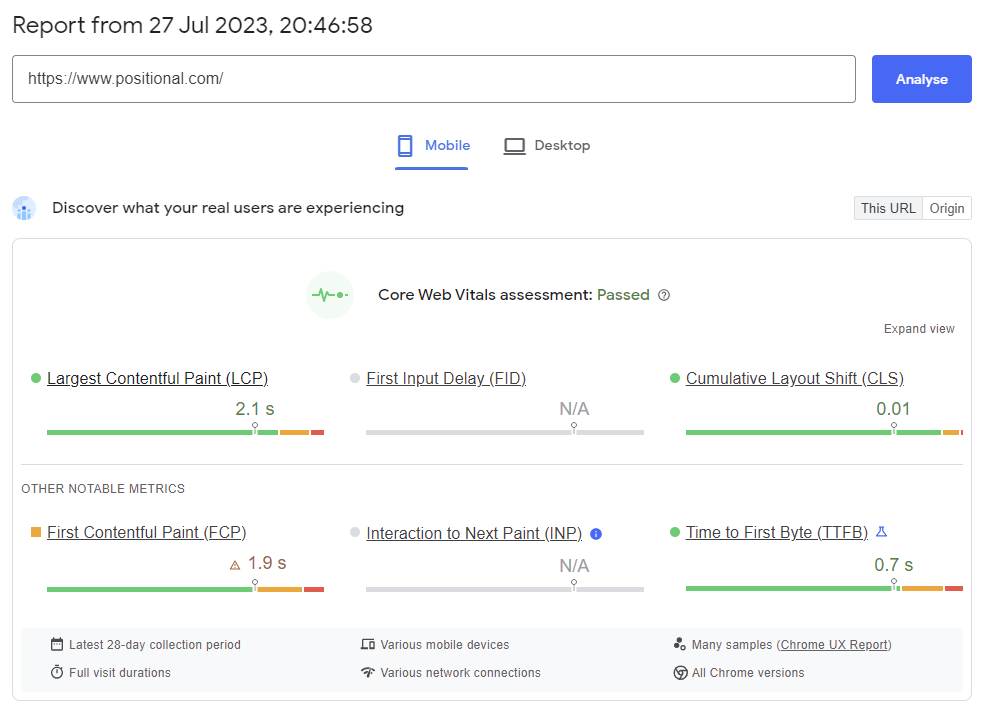
Fortunately, you don’t have to measure LCP manually. Google’s free Page Speed Insights or Lighthouse tool can both capture LCP (and all other Core Web Vitals) for you. These tools will give you a high-level report on your site’s performance and a breakdown of the specific files that are contributing to a poor LCP.
Fixing Common LCP Issues
Most issues with Largest Contentful Paint are due to long loading times for your website’s media assets (images, videos, etc.). Sometimes, this is due to larger than needed filesizes; sometimes it’s slow media servers; other times, it’s due to poor web development practices.
If you want to figure out the root cause and improve your LCP times, there are two categories of things you should explore:
- Look for images or videos with long load times and figure out if it’s because the image is too big, not properly compressed, or the server is simply slow. Using a good CDN will typically eliminate these problems by default.
- Unblock key page elements by removing any large files that block rendering (commonly CSS or JavaScript files) and moving essential elements higher in the DOM. Browsers read HTML files from top to bottom, so just make sure that everything needed for LCP is located toward the top of the HTML file the browser reads.
These issues (and others) are covered in more detail in our full post on LCP, so be sure to check that out if you’re looking to dive deeper.
Cumulative Layout Shift (CLS)
You’ve probably noticed that elements on some websites shift around as the page loads. Cumulative Layout Shift is the measurement of how much these elements move before eventually stabilizing.
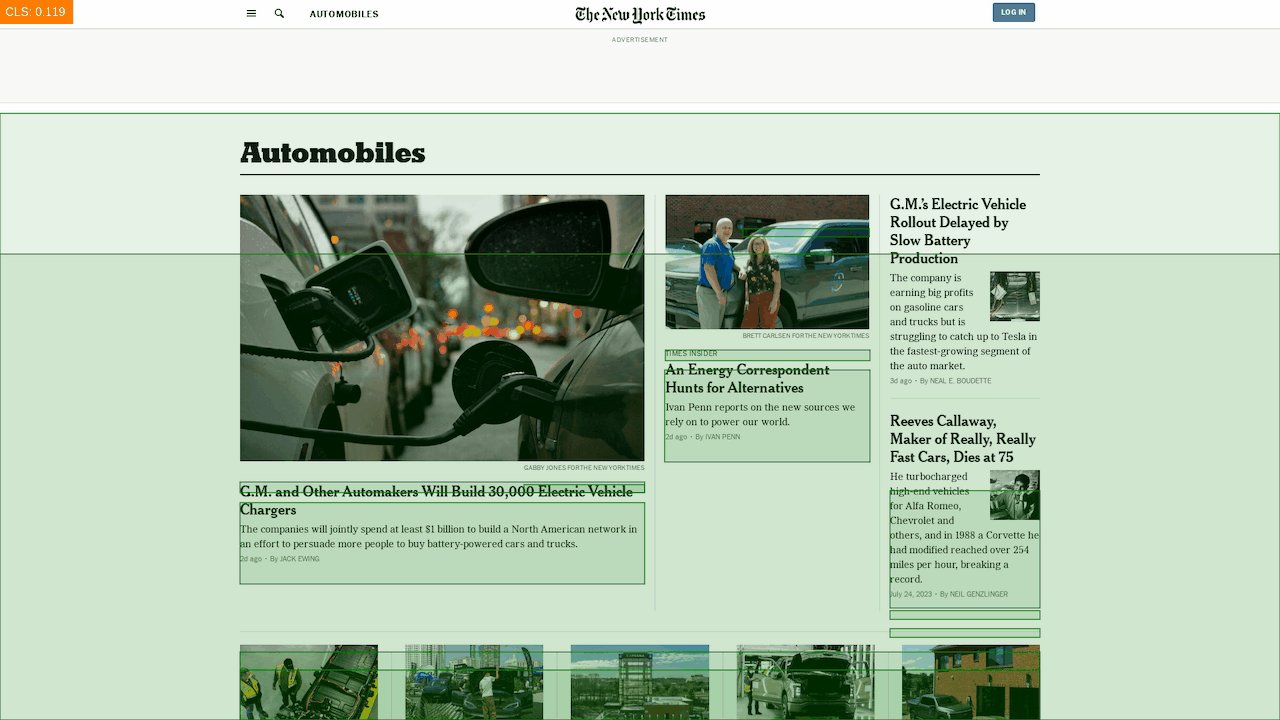
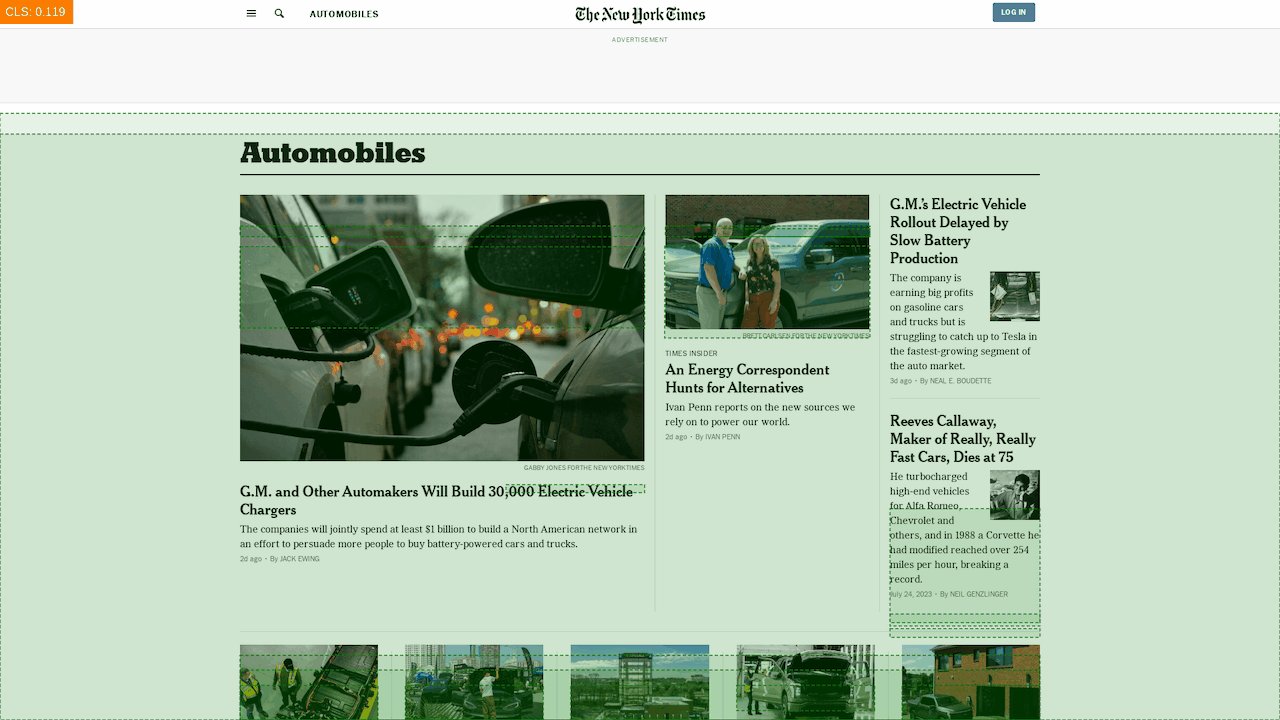
This movement is annoying to users as it can cause misclicks or prevent navigation to important parts of the page. To illustrate this metric, here’s an example of how CLS presents on The New York Times’ home page:

As we noted in our blog post on CLS, it’s calculated by “multiplying the percentage of the viewable screen affected by the shift with the distance the elements moved.” Google wants to see a score less than 0.1, and like LCP, you can get a real-time report on your site’s CLS using Page Speed Insights or Lighthouse.

Fixing Common CLS Issues
Like the LCP issues above, there are a variety of reasons you might see poor CLS scores, but here are a few common culprits you can investigate first:
- Check for HTML elements without specified dimensions, especially images and videos. If the browser doesn’t know the dimensions to reserve for media files, it will wait until it gets them from your server and then move other DOM elements around to fit them in. Fortunately, the fix is easy: just specify image/video dimensions in all your HTML tags.
- Watch for custom fonts because they often take longer to load. So, the DOM initially loads using a fallback or default font, then refreshes all your text at once when the custom font loads. Try not to use custom fonts or to use the font-display property in your CSS file to control how the fonts display during loading.
- Avoid scripts that manipulate the DOM. If you must use them, reserve dimensions for any HTML elements they need to access so they don’t cause big shifts as they load. This is most often an issue with dynamic ads loaded from an external script.
This is only a partial list of CLS issues, so refer to our complete blog post on Cumulative Layout Shift for more information.
First Input Delay (FID) and Interaction to Next Paint (INP)
First Input Delay measures how quickly your website responds when a user first interacts with it.
You’ve probably visited websites where you click a button, and it takes a couple of seconds before the page actually changes as you expected. A slow FID (greater than 100ms) is distracting to users and currently detracts from your site’s ranking in Google search results.
While FID isn’t a bad metric, Google is actually planning to replace it with Interaction to Next Paint (INP) in 2024. Here’s what they said about the change when it was announced earlier this year:
FID wasn't without limitations…FID only reports the responsiveness of the first time a user interacts with the page. Even though first impressions are essential, the first interaction is not necessarily representative of all interactions throughout the life of a page. Further, FID only measures the input delay portion of the first interaction, which is the amount of time the browser had to wait (due to main thread busyness) before even beginning to handle the interaction.
INP will improve on FID by measuring the slowest of all on-page interactions from the moment the user clicks to the moment the browser actually paints the next frame. This encompasses a little more than FID did, so Google expects these times to be a little lower (they’ve set the bar at less than 200ms as a “good” INP).
While this change might impact some websites, INP and FID are attempting to measure the same fundamental functionality, so the common issues and proposed solutions will be similar.
Fixing Common FID and INP Issues
Unlike CLS and LCP (which measure element visibility), FID and INP measure the responsiveness of your web page. This makes them a little harder to debug and often means that improving them requires more technical insight into how your site is handling clicks, calling the server, and updating the DOM.
Without getting too technical, let’s look at some of the most common ways you can debug slow FID and INP scores:
- Check server response times and implement caching, code improvements, or hardware upgrades as necessary. Ultimately, any on-page interaction that requires an HTTP call will be affected by a slow server.
- Avoid blocking scripts, especially anything that must be loaded before the browser responds to a user’s interaction. Using asynchronous functions and loading indicators can improve user experience and FID scores.
- Review event listener code to ensure that you haven’t introduced bugs or long-running processes. Inexperienced developers often make this mistake because they only test locally, where they have full control over their browser and hardware. You don’t get that luxury in an application deployed to the real world.
If you’re having FID and INP issues, you’ll probably have to talk with your technical team, but be sure to refer to our complete blog post on the topic as well.
Final Thoughts
Google’s introduction of Interaction to Next Paint illustrates the point that an SEO’s work is never done. The standards for websites are constantly changing, and while most of these changes are ultimately good for users, they don’t come without a cost to website managers, technical teams, and marketers.
Core Web Vitals are an essential and now entrenched part of search engine optimization, but they’re not the only part of it either. Positional’s suite of tools can help you plan and optimize content, track analytics, and improve internal links. If you’re working on increasing your traffic from search engines, you need tools like Positional to ensure you get the most out of your efforts.





