With nearly the whole world connected now, the internet has become a truly global asset. While English is still the most widely represented language (59% of websites), over 90% of internet users are located outside the United States. For many businesses, localization is a huge opportunity for growth as the linguistic and cultural nuances between internet users continue to increase.
Localization is a huge topic, so I won’t try to cover it all here. In this piece, I’ll focus in on one element of localization that marketing and SEO teams should be aware of: the hreflang attribute.
First, you’ll learn what the hreflang attribute is, how it can be used to ensure search engines index and serve localized versions of your website, and how to troubleshoot common implementation mistakes. While a basic understanding of HTML will be helpful here, you don’t need to be a web developer to keep up with this, so let’s jump in.
What is the hreflang Attribute?
As the internet grew and search engines sought to make sense of the increasingly tangled web of links and pages, multi-lingual and localized content started to become a challenge.
Should a translated web page be marked canonical? If prices vary across countries, which price should users see? How should search engines ensure they serve the most relevant page to users who don’t read English? What control should content creators have over this process?
These questions sparked Google to introduce the hreflang attribute on the link tag in 2011. This attribute allows website owners to specify alternate URLs of a page for users who speak another language or live in a specific country. For example, by adding the following tag to the <head> section of this website’s homepage, I could indicate an alternate home page for visitors who prefer Spanish:
Let’s briefly break down this code:
- link is the name of this HTML element. While invisible to website visitors, browsers and search engines can recognize this tag.
- rel=”alternate” tells search engines that there’s an alternate version of the current page at the URL indicated by the href attribute.
- href=”https://positional.com/es/” indicates the URL of the alternate link.
- hreflang=”es” gives search engines the language this alternate link uses. You can find all the language codes supported here.
We’ll look at more examples and ways to implement the hreflang attribute later, but first, let’s talk about its practical role and impact on SEO (search engine optimization).
Localization can make a huge impact on your site’s traffic and engagement if a significant portion of your traffic comes from outside English-speaking countries or your content is culturally nuanced. For example, Orange recently undertook a significant localization project aimed at improving the customer experience in Arabic-speaking countries. After implementing language localization, cultural localization, and local support centers, the “average time spent on Orange's platforms by Arabic-speaking customers saw a 35% boost.”
While search engines don’t use the presence or absence of hreflang attributes to determine search result placement, they use it to ensure that users get the best version of a web page for their country or language. In other words, using this attribute can ensure that all your hard work localizing your website won’t be lost in translation.
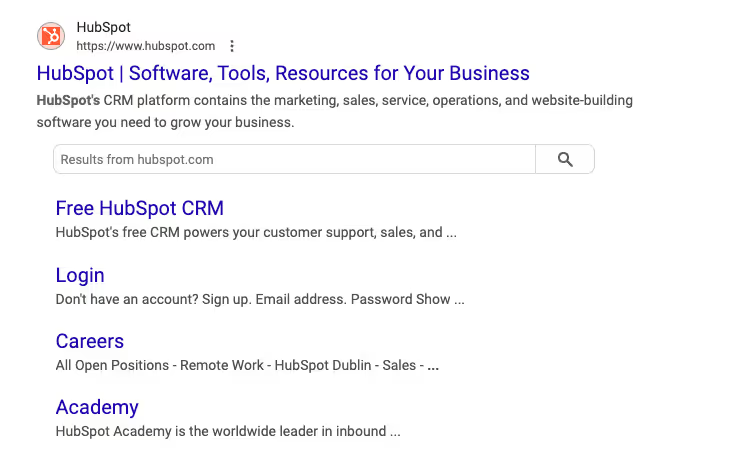
To see an example of this, here is the top search result in Google when I search for “Hubspot” here in the United States:

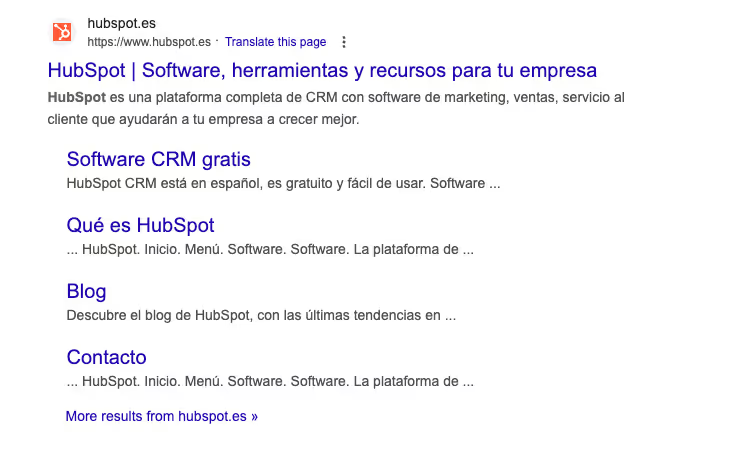
And here’s the version I would see if searching from a Spanish-speaking country:

If you look at the source code of Hubspot’s home page, you can see the following hreflang attribute, which tells search engines which version of the site should be used for Spanish-speaking users:
Finally, it’s important to note that the hreflang attribute is just a signal to search engines and may be ignored or devalued if implemented improperly. Like the implementation of canonical links and sitemaps, using hreflang attributes correctly is important, so let’s look at the three hreflang implementation methods and some common mistakes.
Correctly Implementing hreflang Attributes
Any good localization strategy begins with planning. Which languages or countries will you localize to? How different does the content need to be? How will you handle updates to copy across multiple languages? What URL structure will you use?
Once you’ve answered these questions with your team, you can start to plan the implementation of <link> tags and hreflang attributes. There are three ways to implement hreflang attributes. Depending on your prior experience and the web development framework your team uses, one method may be easier than others, so I’ll share some examples and the pros and cons of each.
hreflang in the HTML
The examples we looked at in the previous section all use the HTML method. If you’re using a website builder like Webflow or Squarespace, this might be the easiest method because you can simply add the proper <link> tags to the head of each page that has a localized version.
For example, if your site is just a single web page with alternate versions for users who prefer Spanish and French, you would add the following to your HTML’s <head> section:
The language codes that search engines recognize are listed here, but you can further specify localized versions for specific countries as well. For example, if you want users in France to get a different version of your website from French-speaking Canadians, you can replace the single French tag above with the following two tags:
You can find the complete list of recognized country codes here.
Finally, remember to add proper link tags to your localized versions as well. For example, the French-Canadian version of your site should include a link to the English, Spanish, and French-France versions:
As you might imagine, implementing all these alternate links manually can get quite repetitive and prone to errors, so the more you can automate the generation of these tags, the better chance you can avoid mistakes. We’ll learn more about validating and troubleshooting hreflang attributes later, but for now, let’s see the two other ways you can implement them.
hreflang in the XML Sitemap
One way to avoid the manual work of specifying each hreflang attribute on every page is to specify them once in your sitemap.
In case you’re not familiar, a sitemap is an XML document that specifies all of your website’s pages and variations so that search engines can more easily understand the structure of your site. This leads to faster, more efficient indexing and can help ensure the right page on your site shows up for searchers.
To this end, the hreflang attribute can be embedded in the sitemap using the url and loc tags with an xhtml:link tag for each localized version you support. Let’s look at an example that accomplishes the same as we did using HTML above:
Because your website just has one sitemap, you don’t need to create multiple versions of these hreflang tags on each page, greatly reducing the amount of work that goes into specifying all these alternates.
While the sitemap method is usually easier for large websites, it might not be technically possible. For example, some website builders don’t allow you to manually edit sitemaps, making this option unviable. If you’re not sure, talk to your web development team or hosting company.
hreflang in the HTTP Headers
Finally, you can specify the hreflang as part of the header data in each HTTP response returned by your server. This method is much less common for web pages but is often used when returning files like PDFs, text documents, or CSVs. It is typically not easy to implement in website builders (unless they do it automatically), so you’ll probably need to talk to your technical team about the feasibility of this method.
That said, if you need to use HTTP headers to return alternative versions of your content, you can do it using the Link entity header field. The syntax of the header data is different, but you can see that the content is very similar to the two examples above:
Since this method requires access to your web server and the ability to customize HTTP responses, the way these headers are generated varies widely depending on the language, server, and hosting choices you’ve made.
Validating and Testing hreflang Attributes
While the examples we looked at for implementing hreflang above are pretty straightforward, websites with thousands of dynamically created pages and dozens of languages supported will have a hard time keeping tabs on all the tags and attributes added to pages or sitemaps. As you scale up, you’ll need proper tooling to help you validate and test your localization indicators.
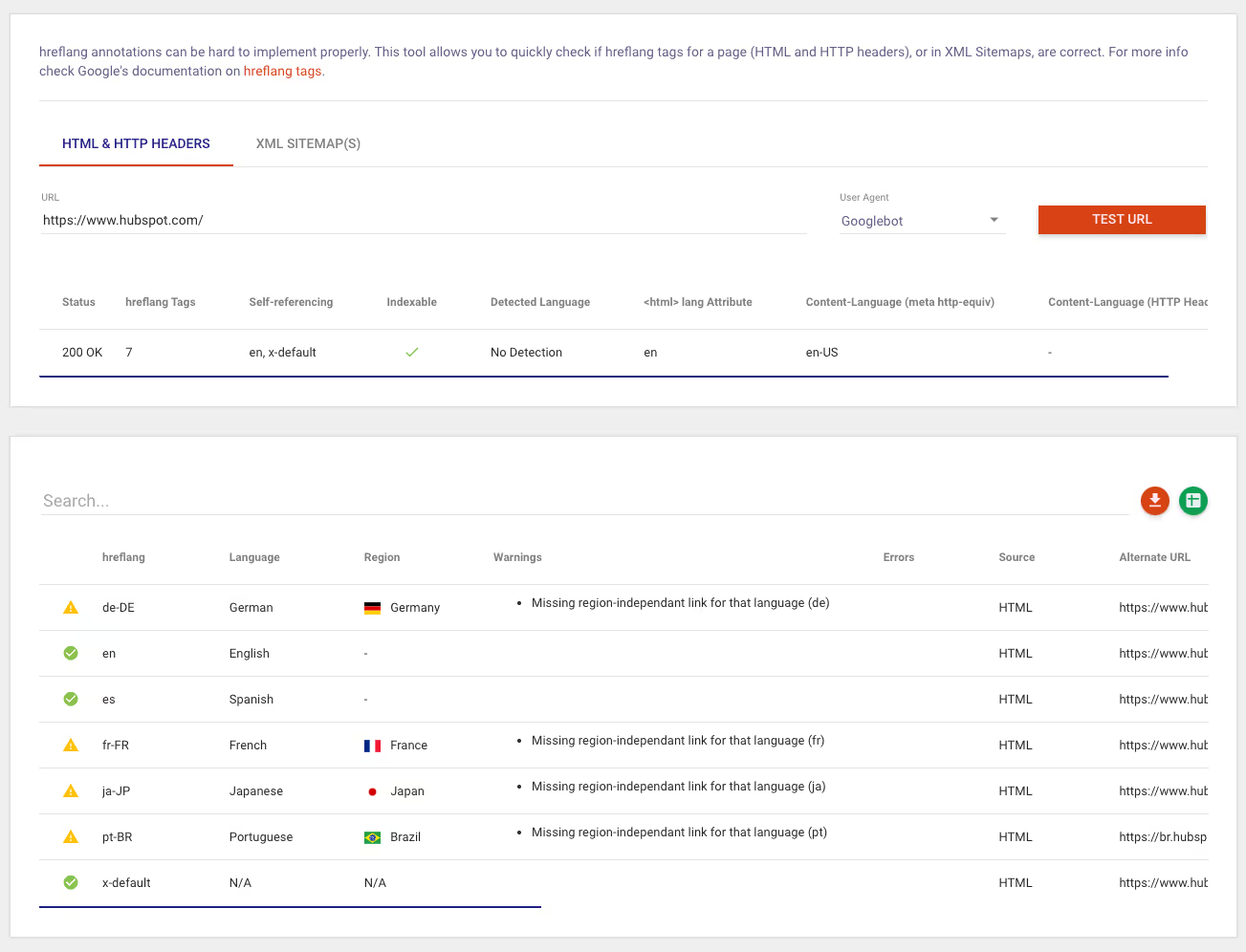
Google Webmaster Tools used to include an International Targeting Report, but it was removed a couple of years ago. Google now recommends the Merkle hreflang Tags Testing Tool, which allows you to enter URLs one at a time to see any warnings or errors related to your hreflang attributes.

Alternatively, several paid tools can scan your entire website periodically and report issues as they arise. These include Ahrefs’ Site Audit Tool, Screaming Frog’s SEO Spider Tool, and SEMRush’s Site Audit Tool. Depending on your site’s complexity and configuration, you might also have to create custom scripts or perform manual audits occasionally.
Common Mistakes and Troubleshooting hreflang Issues
I’ve already hinted at the importance of getting hreflang attributes right and discussed some tools for checking them, but I’d also like to mention some of the most common mistakes and how you can avoid them.
- Missing return links - Each page with an hreflang attribute in the HTML should have a reciprocal link from the page it points to. As in the example above, the English page points to the French page, and the French page points back to the English page in return.
- Incorrect language or regional codes - Using the wrong language or country codes (e.g., 'en-UK' instead of 'en-GB' for English in the United Kingdom) is a common issue. Always use ISO 639-1 language codes and ISO 3166-1 alpha-2 country codes.
- Relative URLs - hreflang attributes should use absolute URLs, not relative URLs. This avoids confusion about the base domain and allows you to use subdomains or other domains for content in other languages.
- Out of Date URLs - As I already mentioned above, the larger your site, the harder keeping hreflang attributes up-to-date becomes. Many sites fail to keep up with the URLs as parts of their site change.
In each of these situations, the fix will be to go back to your hreflang attribute implementation method and make the proper adjustments.
Final Thoughts
Localization provides a huge opportunity for increased traffic, sales, and engagement, but it’s also a lot of work to implement and maintain. Once you’ve made the investment in localizing your website, you need to make sure that search engines recognize and reward you for that work by serving up the best content for users based on their language and location. That’s why proper use of the hreflang attribute is essential for SEO and marketing teams, even if it doesn’t improve your site’s rankings directly.
Finally, if you’re investing in improving your position in search results, you need to check out Positional. Their suite of SEO tools helps marketers plan, optimize, track, and improve their content and site structure. The right tools are essential to ensure you get the most out of your content and SEO efforts.