Canonical tags are one of the most crucial and often overlooked elements of technical search engine optimization (SEO). These tags are a great way to tell search engines that a particular URL represents a copy of another web page and to avoid the possibility of duplicate content issues. Search engines favor original and non-plagiarized content, so repetitive content on your website without proper canonicalization can hinder your SEO efforts and negatively impact search engine rankings.
This article will introduce you to canonical tags and how to use them. You will also learn how to avoid some of the most common mistakes when implementing canonical tags, how to audit your website’s canonical pages, how to detect canonicalization issues, and finally, how to fix them.
Importance of Canonical URLs and Tags
A canonical URL is the main version of a web page used to display specific content. Search engines don’t want to serve repeated content in their results, so when a duplicate or near-identical page is found, they will typically select a canonical URL to represent all instances of the page. This canonical URL is prioritized for indexing and ranking.
The rel="canonical" tag is an HTML snippet that allows you to define the original version of duplicate or near-duplicate pages. This tag is added to the <head> section of your web page's HTML on the duplicated pages so that you can instruct search engines on which page to prioritize as original.
Despite search engines’ ability to automatically detect and prioritize original content, they don’t always pick the page you want. Google has said they don’t penalize for duplicate content that isn’t manipulative, but it’s easy to see how this line could get blurry:
“Duplicate content on a site is not grounds for action on that site unless it appears that the intent of the duplicate content is to be deceptive and manipulate search engine results.” - Demystifying the duplicate content penalty’, Susan Moskwa
While it is very unlikely, if Google or another search engine misinterprets an honest mistake as manipulating search results, they might decide to penalize your site. It is much more likely that duplicative content would cause ranking issues like keyword cannibalization. That’s why proper use of canonical tags is so important. You want to help search engines make the right decision on which content is original and which pages are copies.
Implementing Canonical Tags
Adding canonical tags to your site is easy, but the implementation depends on the specific framework or the Content Management System (CMS) you use. While we can’t cover every possible framework, let’s look at how to implement canonical tags in HTML, ReactJS, and WordPress as examples:
In HTML
If you are creating a static HTML page that is a duplicate of another webpage, you can add the canonical tag directly to the duplicate page. Open the HTML document and add the canonical tag within the <head> section as illustrated here:
Remember to replace https://www.yourdomain.com/canonical-url/ with your canonical (original) URL.
This method will work in any HTML-based framework or CMS, so it’s the most common method for adding canonical links. That said, it becomes quite cumbersome if you need to add the tag to hundreds of pages or if the pages are being dynamically generated by a framework. So, let’s take a look at how you might implement canonical tags in React, a common frontend framework.
In ReactJS
In ReactJS, you can use a package like react-helmet to implement canonical tags. This package provides a simple way to manage changes to the document head and integrate them into your React pages, and it works in frameworks based on React (like Gatsby) as well.
To install this package using npm, run the following command in your terminal:
Open the duplicate pages (or write a script that iterates over them), import the package using the name Helmet from react-helmet, and pass the link tag as a child to the Helmet component.
The following is an example of passing a canonical tag to a react page:
Adding canonical tags via a framework like React provides many benefits, especially if you’re dynamically passing around canonical URLs, as the example above shows.
In WordPress
Being one of the most common CMSs, it’s worth mentioning WordPress here. Canonical tags aren’t a core feature in WordPress, but there are numerous plugins that you can use to add canonical tags to your posts and pages. The most commonly used SEO plugins like Yoast SEO and All in One SEO Pack provide an easy way to specify canonical URLs.
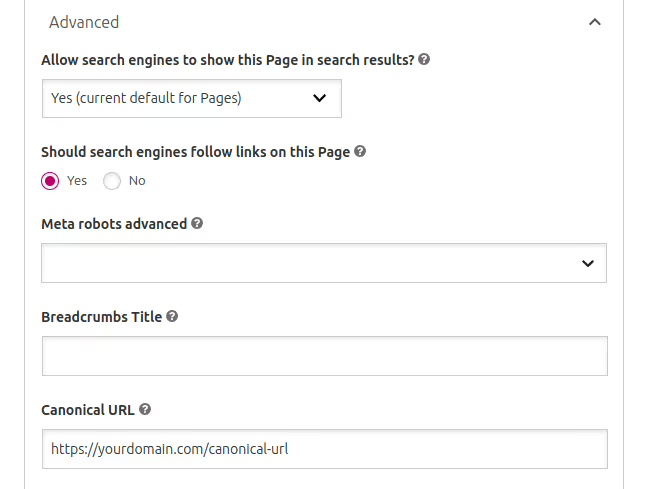
To add a canonical URL using Yoast SEO, access your WordPress admin panel by navigating to https://yourdomain.com/wp-admin/ and open a post editing page. Then, scroll down to the Yoast SEO meta box and click the Advanced tab.
Under the Advanced tab, add the URL in the Canonical URL box as in the following image:

Ensure to save the changes after adding the canonical URL.
Mistakes to Avoid When Implementing Canonical Tags
If canonical tags are misused, they can harm your site's performance in search results and cause issues like duplicate pages ranking above the original. Here are some of the most common mistakes associated with using canonical tags:
Relative URLs
Relative URLs such as /my-page can confuse search engines. Although some search engines understand relative URLs in the canonical tag, it's safer to use absolute URLs, such as https://mydomain.com/my-page to guarantee that search engines will understand it.
Self-Referencing Canonical Tags
Self-referencing canonical tags aren’t actually an issue. Google’s John Mueller mentioned that self-referencing canonicals can help Google pick the URL you want chosen as canonical, but self-referencing canonicals can cause confusion for content editors (especially if canonical tags are added manually).
If your CMS automatically adds canonical tags to every page, then it is safe to do so as long as you don’t add multiple canonical tags to a single page. But, if the process is done manually, it is better to avoid unnecessary code and use canonical tags only when needed.
Canonical Chains
Canonical chains are another cause of confusion for search engines.
For instance, if page A references page B as canonical, and page B references page C as canonical, search engines may not be sure which is the original page. Always point canonical tags directly to the preferred version of the content without intermediate steps.
Multiple Canonical Tags
Adding multiple canonical tags to a single page sends conflicting signals to search engines. In the case of Google, both tags are likely to be ignored, so only add one canonical tag per page.
Canonicalizing Every Single Page
Adding a self-referencing canonical tag to every page isn’t a good practice. There is no credible source that considers it harmful to SEO, but it is unnecessary and carries no value.
If you follow the practice of automatically adding canonical tags to every page, developers and content editors can overlook actual duplicate content. As a result, you might miss places where a canonical tag is actually needed.
Use of Redirects or noindex Instead of Canonicals
Inconsistent use of canonicalization strategies can also be confusing and lead to SEO issues. For example, meta noindex tags should only be used on pages that shouldn’t be indexed, like campaign landing pages or internal login pages. 301 redirects should only be used when page URLs are changed. These methods have their place, but they shouldn’t be used to instruct search engines to ignore duplicate content.
To avoid these kinds of issues, decide if a page should be indexed or not or whether it’s a duplicate, then use the correct tag. Don't use both directives on the same page.
Pagination Issues
A common mistake with pagination is pointing all canonical tags on paginated pages back to the first page.
This practice tells search engines to consider only the first page for ranking and ignore the rest. To give search engines the most accurate signals, use rel=”prev” with the button linking to the previous pages and rel=”next” with the button linking to the next page in the pagination series.
Similarly, pagination URL parameters are often mishandled when using canonical tags. For example, a URL parameter might look like mydomain.com?p=2, where the p=2 parameter refers to the second page of a pagination series. If your canonical tag points to the wrong query string, this could cause search engine confusion.
Auditing Canonical Tags
Auditing canonical tags is an essential part of SEO work, especially when you deal with large, complex websites. However, there are many tools that can be useful when checking for duplicate content and auditing canonical tags.
Crawl Your Own Site
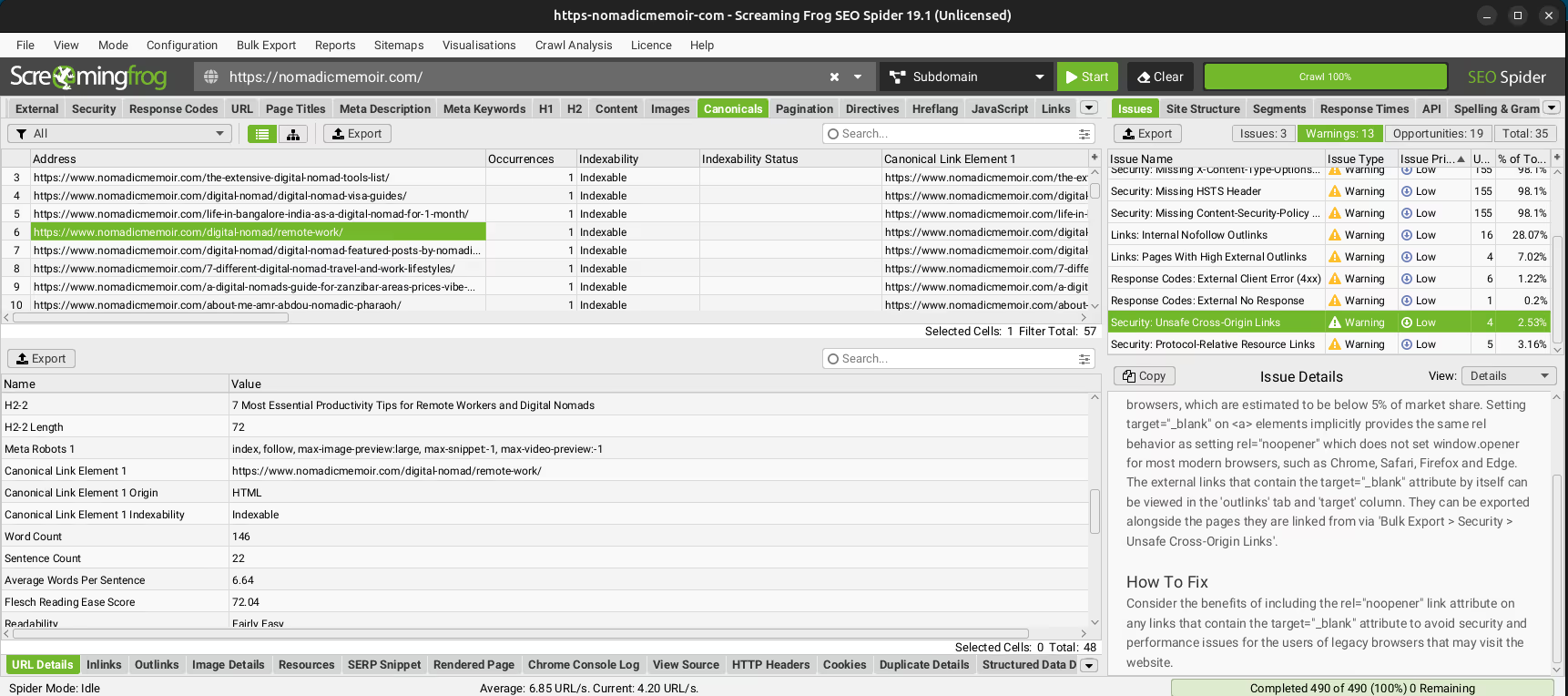
To check for issues with canonical tags on your website, you can use an auditing tool to crawl and analyze your website. Some of the most commonly used tools for this job are Screaming Frog and Sitebulb.
Website crawling tools mimic the way search engines crawl your site, then they analyze the results and provide suggestions for fixing any issues. The following image shows the initial results of a ScreamingFrog crawl with the crawled URLs on the left and the warnings and errors on the right:

After the web crawl is complete, you can export the results from the Bulk Export menu.
Check Pages Without Canonical Tags
Filter your exported data to highlight pages that don’t include canonical tags. Review these pages to determine if they need a canonical tag. Although it is not required for every page to have a canonical tag, this check can help ensure that no duplicate pages are overlooked.
Check for Correct Canonical URLs
Incorrect canonical URLs might mislead search engines. By examining the canonical URLs associated with each page in your exported data, you can ensure that canonical URLs are absolute (not relative) and point to the correct page. Then, confirm that the canonical URLs don't lead to any 404 errors.
Validate Canonical Tags via Google Search Console
Finally, Google Search Console provides helpful insights into how Google views and interprets your site, including issues related to canonical tags. To check for canonicalization issues, log in to Google Search Console and select your property (website).
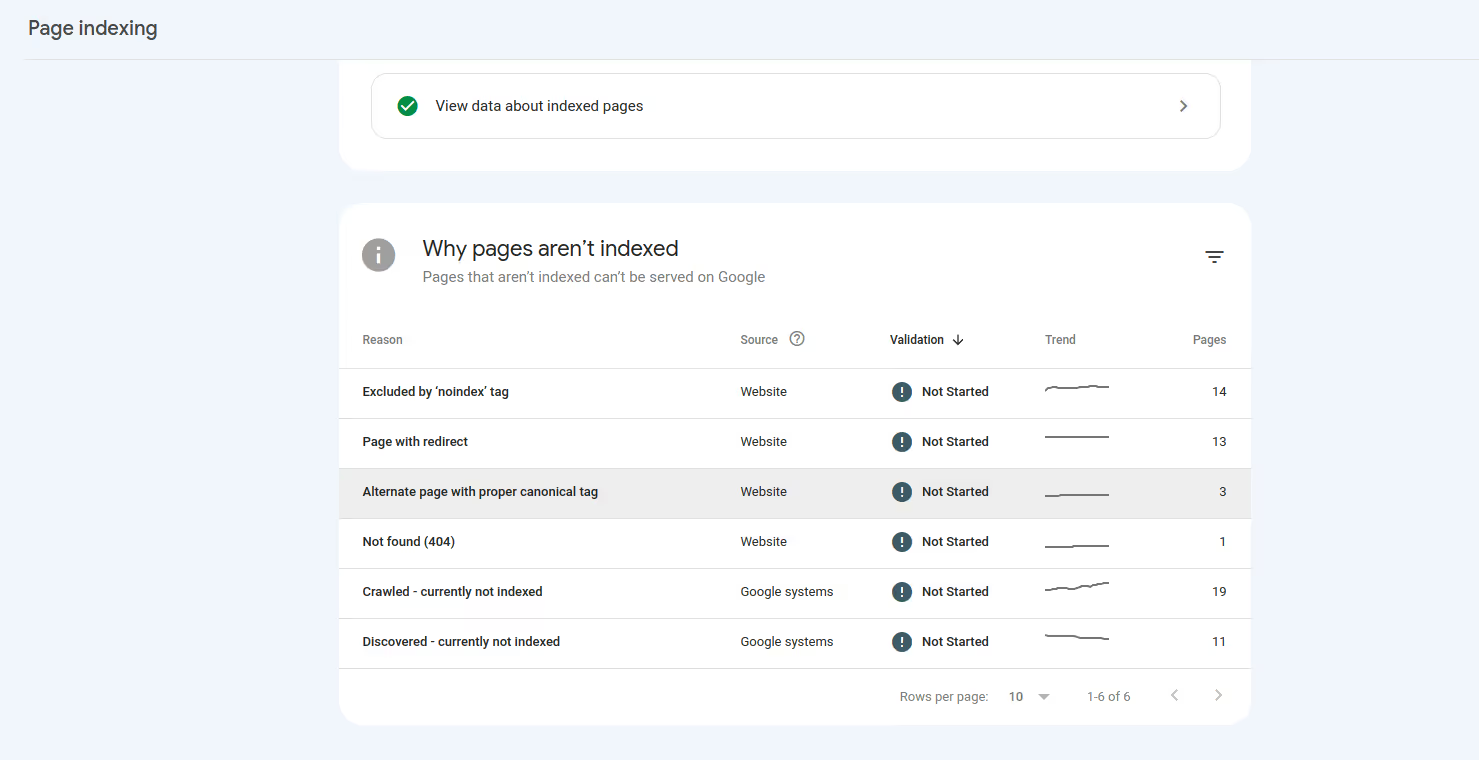
Navigate to Pages under the Indexing menu to find information about your indexed and non-indexed pages. Then, scroll down to the Why pages aren’t indexed tab to see the reasons why some pages are skipped on your website.
If Google has detected duplicate pages with no canonical tags, you will find Duplicate without user-selected canonical as one of the non-indexing reasons. The pages detected as alternates with canonical tags will be under Alternate page with proper canonical tag. Click every reason to see the URLs and find more details about each page.

Final Thoughts
Publishing duplicate content without the correct use of canonical tags can cause serious SEO issues and weaken your page rankings. In his article, you learned what canonical URLs and tags are and how to use them. You also explored the most common mistakes and learned how to audit your website with tools like ScreamingFrog and Google Search Console.
Positional is a modern toolset for marketing teams to scale their content channels faster and drive more traffic from organic search. The Positional toolset includes Optimize to provide recommendations to help articles rank faster, Autudetect to detect AI-generated content, Internals to improve internal linking, and Content Planner to automate building editorial calendars.
Looking for more tools to help you improve your SEO? You can book a demo now and gain access to Positional’s private beta.